Custom code allows you to personalize and enhance your Teyuto channel. With the capability to add custom code in the header and footer directly from the General Settings, you can easily apply changes globally across your entire website. In this guide, we'll explain what custom code is and walk you through the process of adding it to your Teyuto site.
What is Custom Code?
Custom code refers to snippets of HTML, CSS, JavaScript, or other programming languages that you can insert into specific sections of your website. These code snippets enable you to implement various features, styles, or integrations that go beyond the default options provided by your website builder. Common uses of custom code include adding tracking scripts, integrating third-party tools, customizing design elements, and enhancing functionality.
Adding Custom Code in Teyuto's General Settings:
- Access Your Teyuto Dashboard
Log in to your Teyuto account using your credentials.
After logging in, you'll be directed to the Teyuto dashboard.
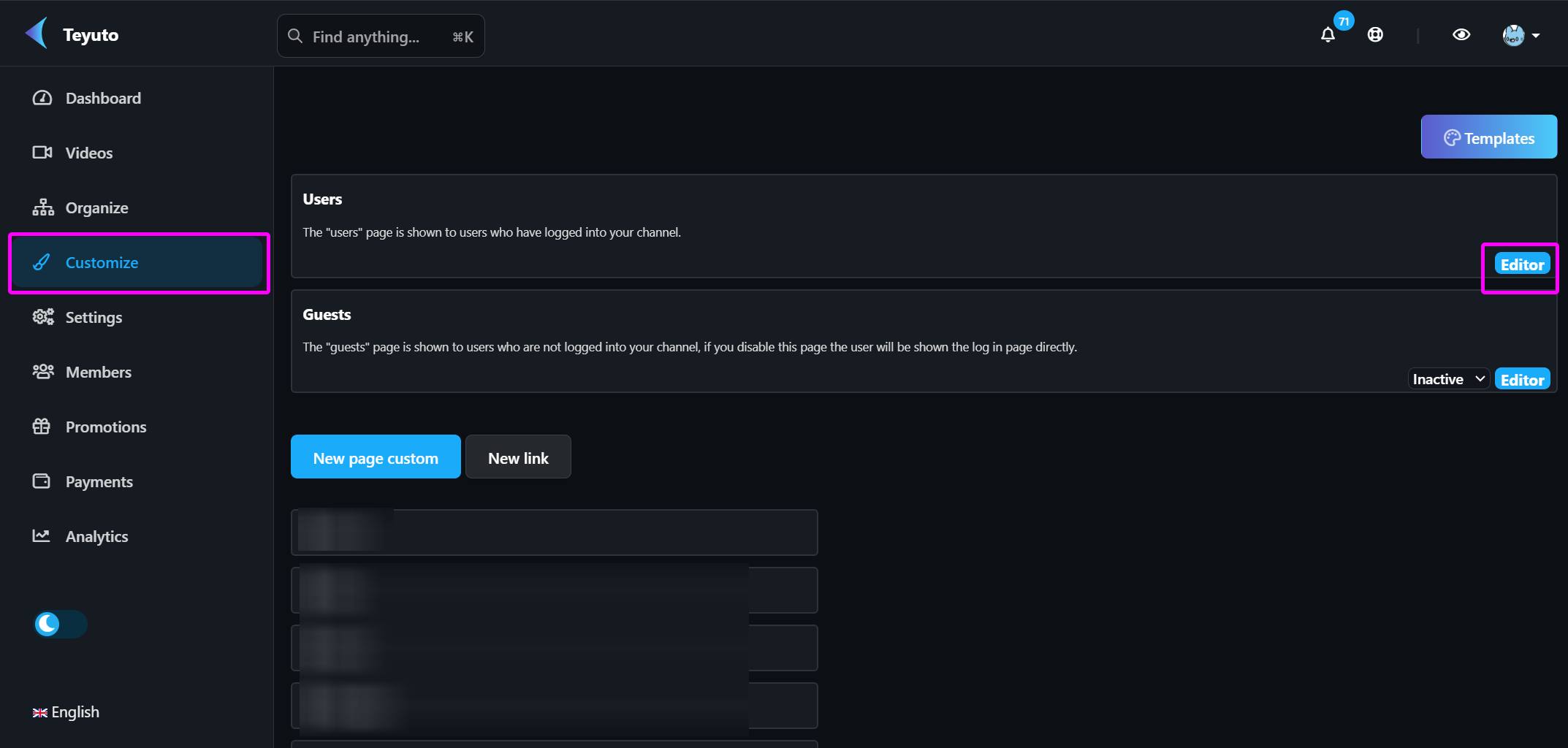
- **Navigate to Customize / Editor **(since these are general channel settings, it is fine to access from any editor on any page)

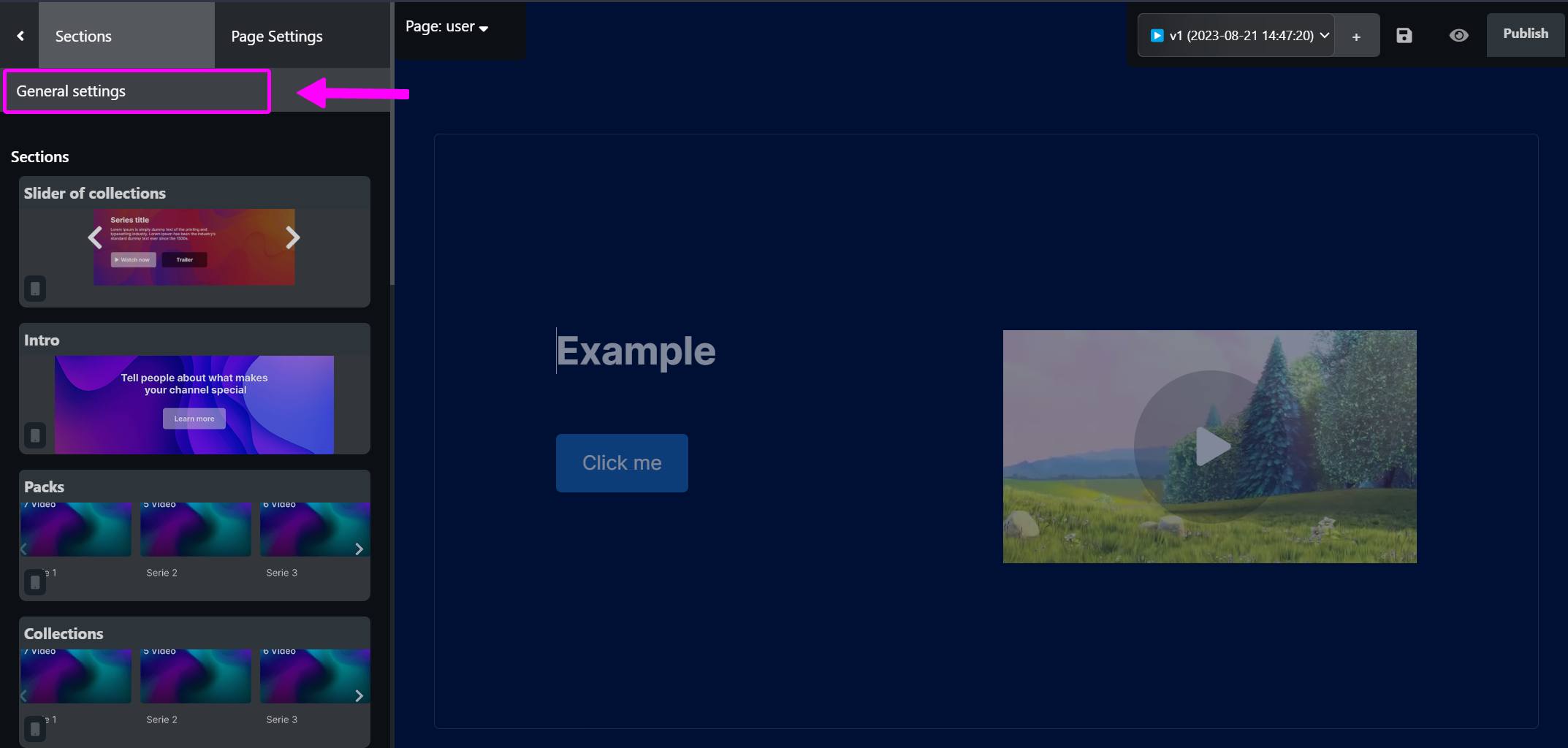
- Navigate to "General Settings"

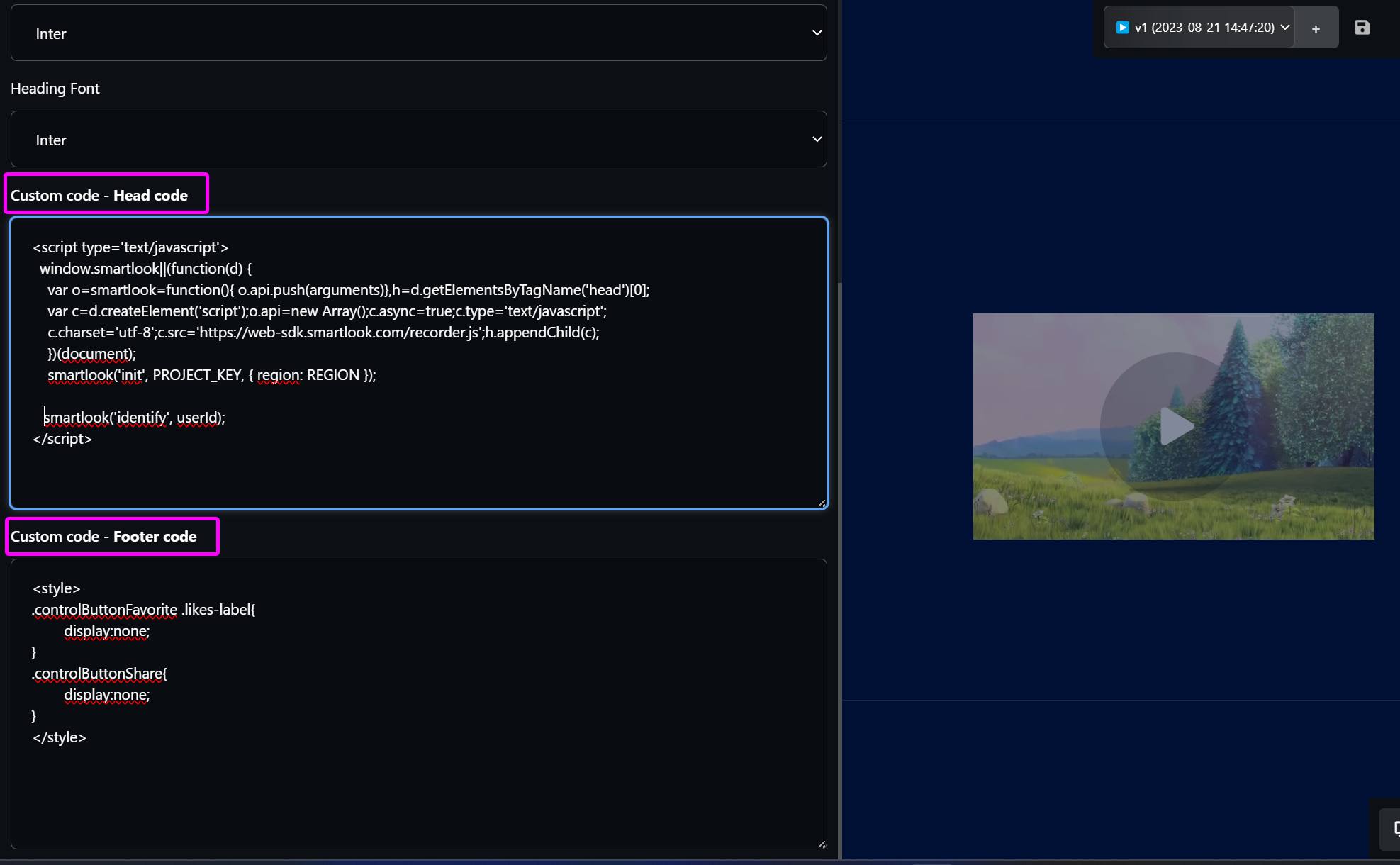
- Adding Header/Footer Code
- Within the "General Settings," you'll find an option to insert custom code into the header of your website.
- This header code will be included in the <head> section of all your web pages.
- This footer code will be included in the <footer> section of all your web pages.

- Verify Your Custom Code
- To ensure that your custom code is correctly implemented, visit your website and navigate to any page.
- Right-click on the page and select "View Page Source" or "Inspect" in your web browser to access the developer tools.
- In the developer tools, search for your custom code in both the header and footer sections to confirm that it's present on your web pages.
Teyuto disclaims responsibility for code implementation issues.
While Teyuto provides the capability to add custom code, including header and footer code, directly from the General Settings, it's important to note that the responsibility for the proper implementation and functionality of this code lies with the user.
Custom code can have a significant impact on your website's performance, functionality, and appearance. Any errors, conflicts, or issues that arise from the use of custom code, whether in the header or footer, are the sole responsibility of the user who added the code.
Teyuto recommends that users have a basic understanding of HTML, CSS, and JavaScript or consult with a web developer or expert when adding custom code to their websites. Additionally, it's essential to thoroughly test and review the effects of custom code on your website to ensure it behaves as intended and does not cause any adverse effects.
By using the custom code feature in Teyuto, you acknowledge and agree that Teyuto is not responsible for any negative consequences resulting from the implementation of custom code, and any troubleshooting or rectification of code-related issues is the user's responsibility.